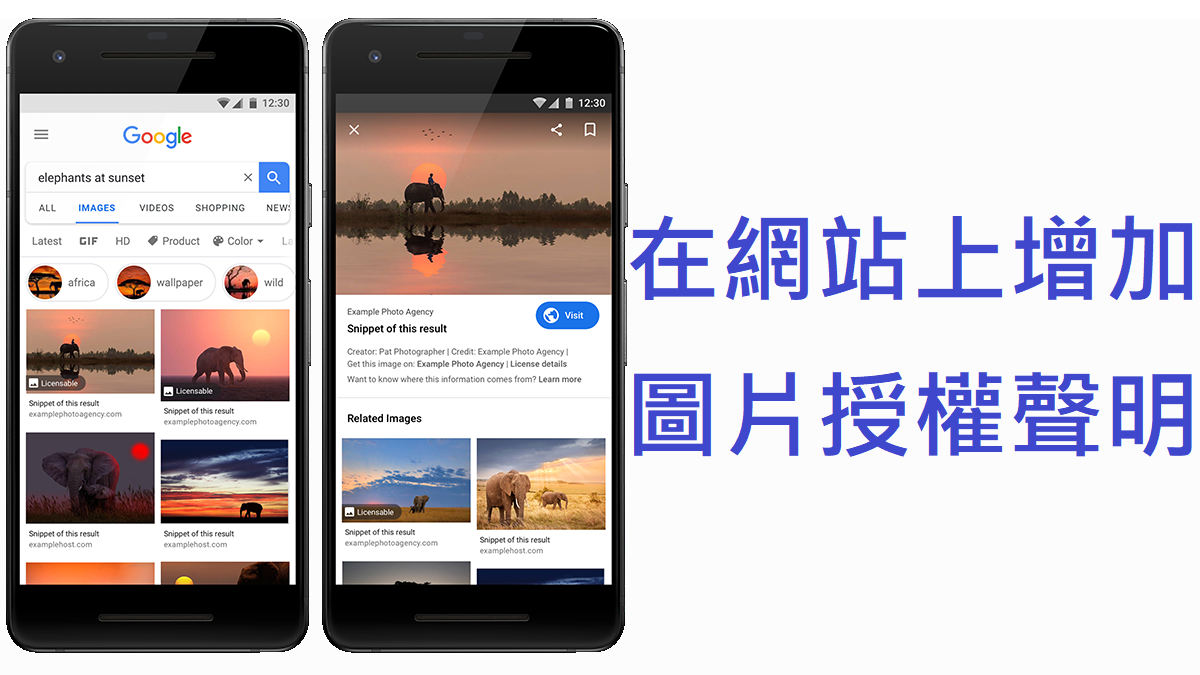
Google在官方的網站管理員推特中公布,現在Search Console已經支援圖片授權的結構化數據,網站管理員可以開始將這些數據放在網站中讓Google爬蟲爬取。
之後在Google圖片中就會出現相關圖片的授權聲明,使用者可以查看相關的授權來判斷是否可以使用此圖片。
在網頁裡加入一段代碼,提供授權網址與獲得授權網頁,格式為JSON。
<html>
<head>
<title>Black labrador puppy</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "ImageObject",
"contentUrl": "https://example.com/photos/1x1/black-labrador-puppy.jpg",
"license": "https://example.com/license",
"acquireLicensePage": "https://example.com/how-to-use-my-images"
}
</script>
</head>
<body>
<img alt="Black labrador puppy" src="https://example.com/photos/1x1/black-labrador-puppy.jpg">
<p><a href="https://example.com/license">License</a></p>
<p><a href="https://example.com/how-to-use-my-images">How to use my images</a></p>
</body>
</html>其中contentUrl為圖片網址,license為圖片授權聲明,acquireLicensePage則是告知使用者哪裡可以看到詳細的授權資訊。
更詳細可以參考https://developers.google.com/search/docs/data-types/image-license-metadata#feature-availability